Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- github
- 오라클 로그
- 인텔리제이 #intelliJ #JetBrains
- 자바스크립트
- 삼항연산자
- java
- 설치
- oracle database
- Signature
- HTML
- Linux
- 엘리멘트
- mpcview
- 오라클
- 오라클데이터베이스
- oracle
- js
- 시스템에러
- 스타일테그
- CSS
- 프론트엔드
- MalwareZero
- Method
- vscode
- CentOS
- Android
- 오라클 데이터베이스
- JavaScript
- frontend
- https://www.w3schools.com/
Archives
- Today
- Total
개발
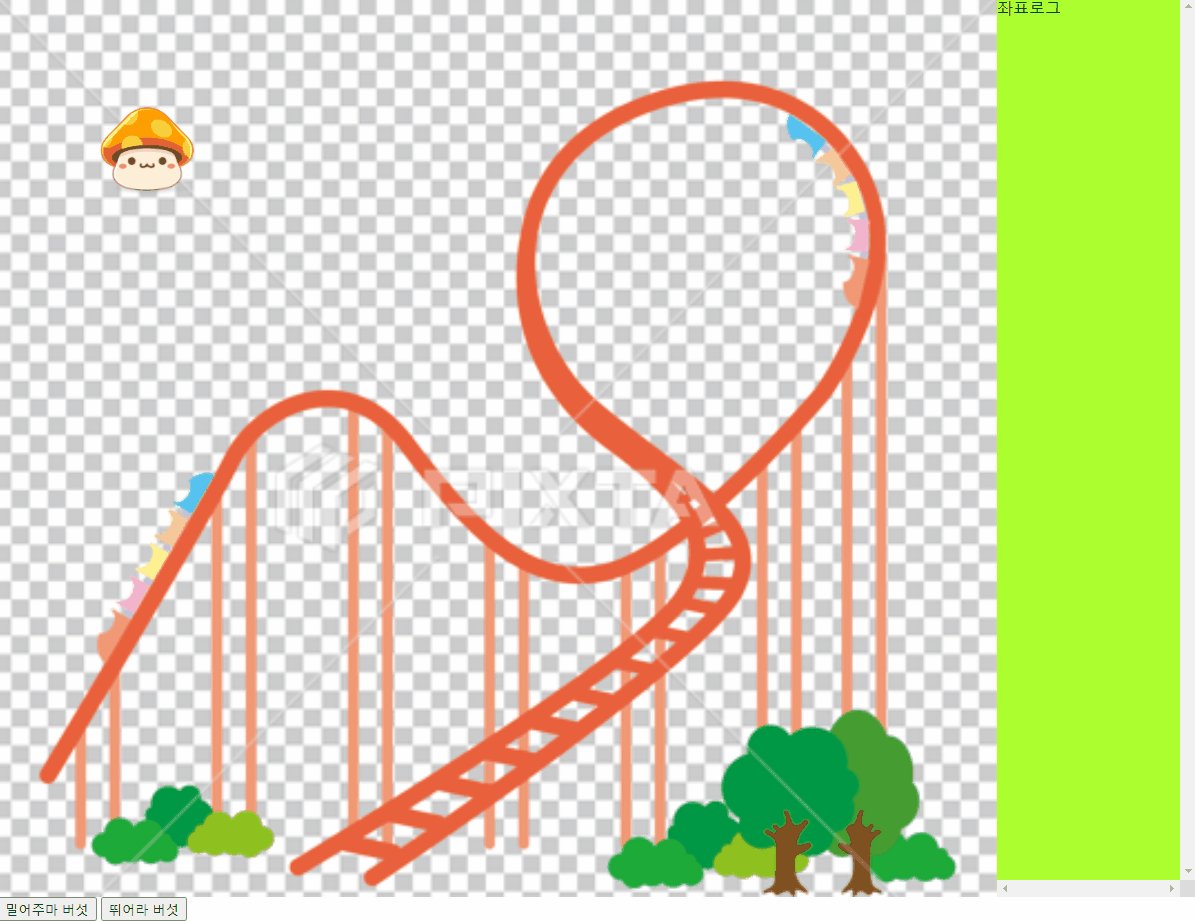
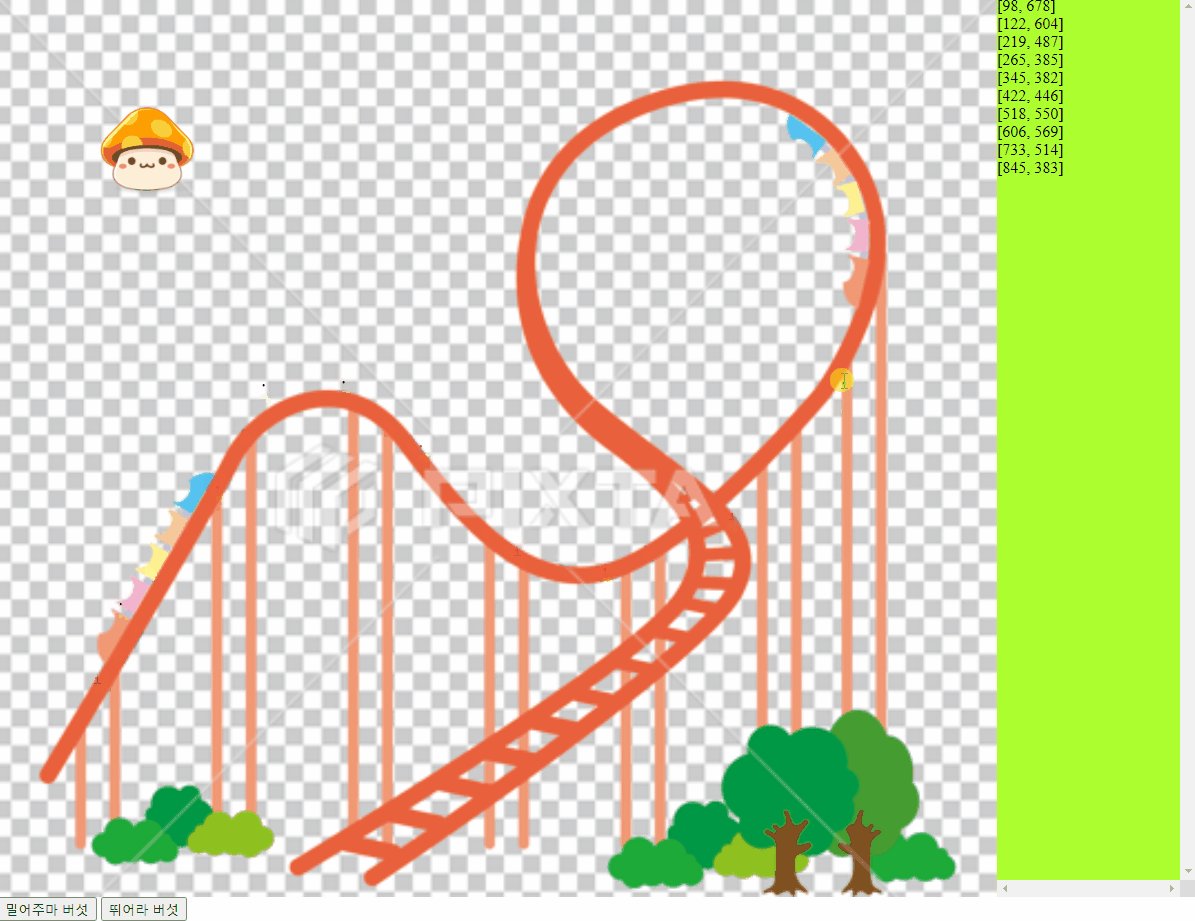
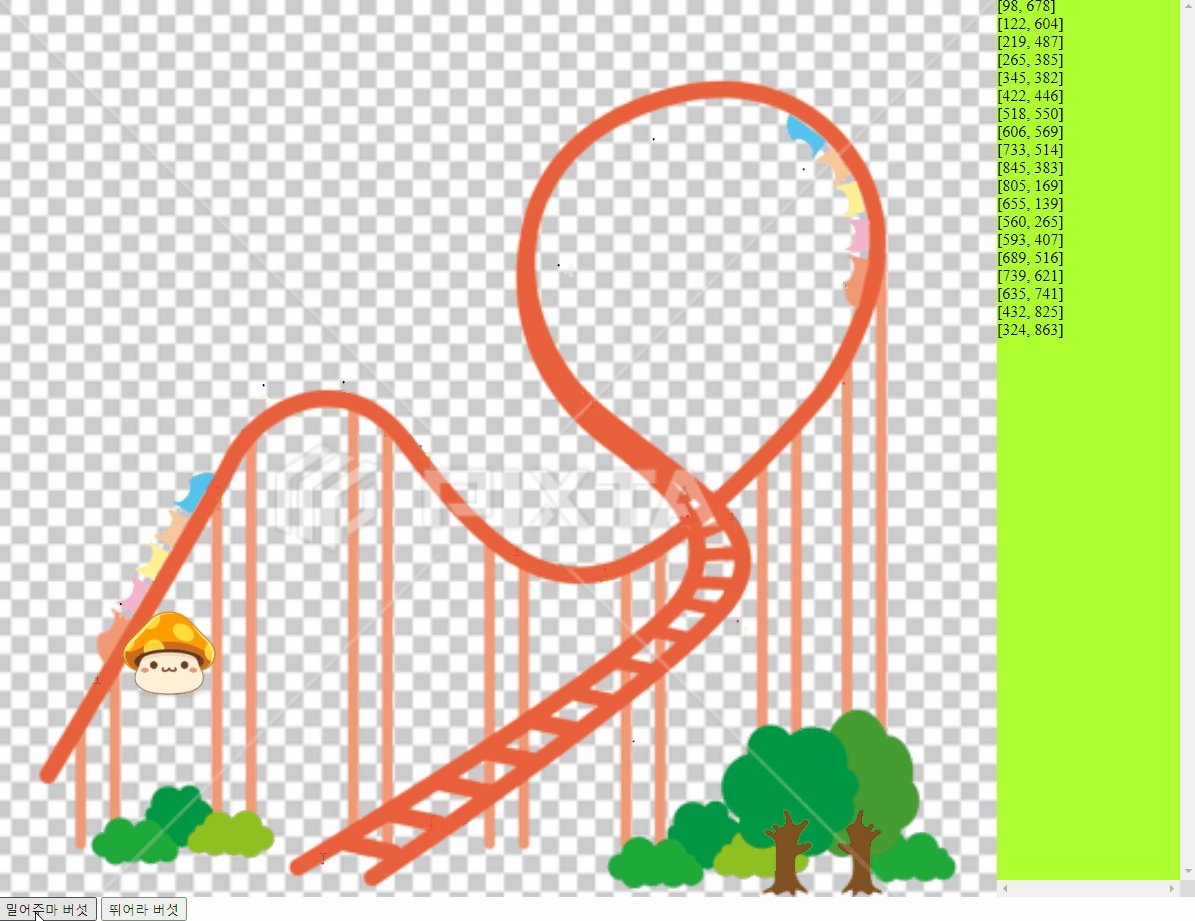
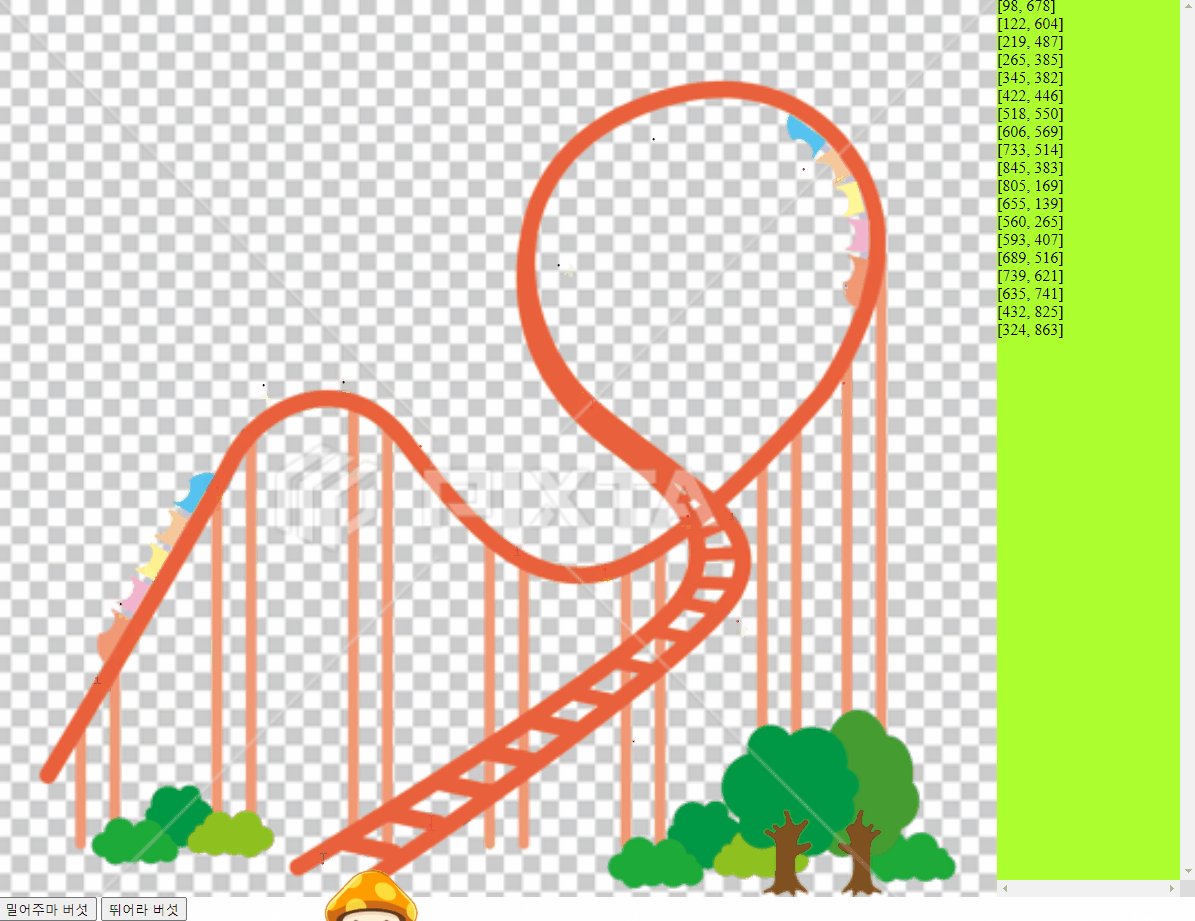
배열을 이용한 좌표녹화, 이동 본문

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{margin: auto;}
.wrapper{
width: 1200px;
height: 900px;
background-color: yellow;
overflow: hidden;
}
#content{
width: 1000px;
height: 100%;
background: url("../images/lol.jpg");
background-size: cover;
background-repeat: no-repeat;
float: left;
}
#log{
width: 200px;
height: 100%;
background-color: greenyellow;
float: left;
overflow: scroll;
}
</style>
<script>
var content;
var log;
var pointArray=[];
var img;
var index=0; //이차원배열을 순차적으로 접근하기 위한 변수
function init(){
content=document.getElementById("content");
log=document.getElementById("log");
createHero();
}
function createHero(){
img=document.createElement("img");
img.src="../images/mushroom.png";
img.style.width="100px";
img.style.position="absolute";
img.style.left=100+"px";
img.style.top=100+"px";
content.appendChild(img);
}
function createPos(){
var span=document.createElement("span");
span.innerText="●";
span.style.color="red";
span.style.fontSize="6px";
span.style.position="absolute";
x=event.clientX;
y=event.clientY;
var pos = [x,y];
pointArray.push(pos);
span.style.left=x+"px";
span.style.top=y+"px";
content.appendChild(span);
printPos()
}
//좌표출력
function printPos(){
str="";
for(var i=0;i<pointArray.length;i++){
str+="["+pointArray[i][0]+", "+pointArray[i][1]+"]\n ";
}
log.innerText =str;
}
//수동 움직이기
function move(){
var x=pointArray[index][0];
var y=pointArray[index][1];
img.style.left=x+"px";
img.style.top=y+"px";
index++
}
function auto(){
setInterval("move()", 600);
}
window.addEventListener("load", function(){
init()
});
</script>
</head>
<body>
<div class="wrapper">
<div id="content" onMouseDown="createPos()"></div>
<div id="log">좌표로그</div>
</div>
<button onclick="move()">밀어주마 버섯</button>
<button onclick="auto()">뛰어라 버섯</button>
</body>
</html>
|
cs |
'Frontend > JavaScript' 카테고리의 다른 글
| 그림판 만들기 예제 (0) | 2021.03.20 |
|---|---|
| 좌표를 이용한 배열, 맵 연동 (0) | 2021.03.20 |
| 스크롤배너 예제 (0) | 2021.03.20 |
| 단어게임 예제 (0) | 2021.03.20 |
| 랜덤 조 할당 예제 2 (0) | 2021.03.20 |




