Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Signature
- 엘리멘트
- Android
- js
- 삼항연산자
- 프론트엔드
- HTML
- oracle database
- frontend
- java
- https://www.w3schools.com/
- MalwareZero
- 오라클 데이터베이스
- JavaScript
- 오라클데이터베이스
- oracle
- 인텔리제이 #intelliJ #JetBrains
- vscode
- mpcview
- 스타일테그
- CentOS
- 오라클 로그
- 자바스크립트
- Linux
- github
- 시스템에러
- 오라클
- Method
- CSS
- 설치
Archives
- Today
- Total
개발
아스키코드표, 아스키코드 출력예제 본문

아스키 코드 출력예제

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.addEventListener("load", function(){
document.body.addEventListener("keydown", function(e){
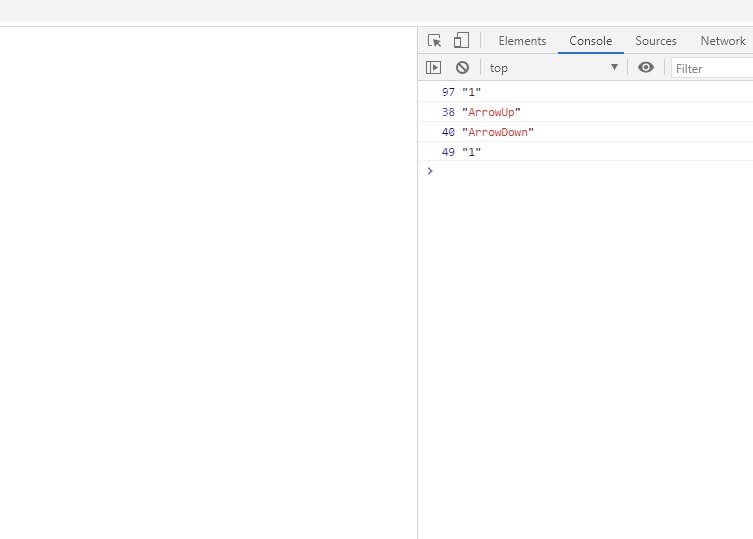
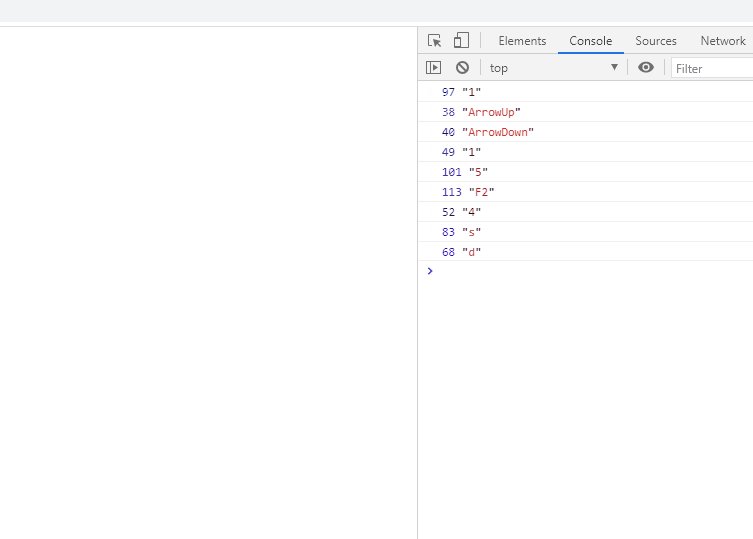
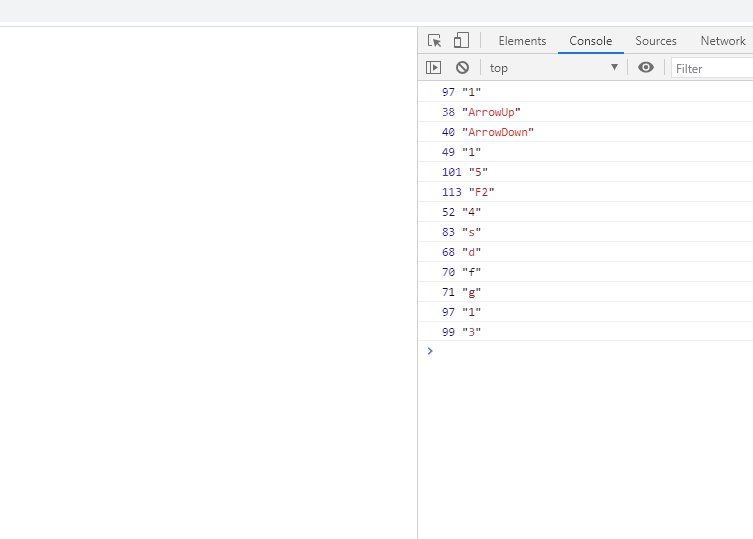
console.log(e.keyCode, e.key)
})
})
</script>
</head>
<body>
</body>
</html>
|
cs |
'Frontend > JavaScript' 카테고리의 다른 글
| 카드 도장찍기 예제 event.ClientX,Y 응용 (0) | 2021.03.20 |
|---|---|
| 제어문, 예제 (0) | 2021.03.20 |
| 자주 사용하는 addEventListener 목록 및 사용 예제 (0) | 2021.03.10 |
| 삼항연산자, input 응용 예제! (0) | 2021.03.05 |
| Element 동적 생성, input박스 입출력 (0) | 2021.03.05 |




